O fluxo de checkout desempenha um papel crítico na jornada de aquisição do aplicativo, mas não passava por atualizações significativas há um tempo. Modernizar essa etapa era essencial para alinhar a experiência do usuário às melhores práticas e ao estilo visual atualizado.
O fluxo de checkout apresentava componentes obsoletos, desalinhamento com o guia de estilo atualizado e não recebia melhorias contínuas. Esses fatores aumentavam a carga cognitiva dos usuários e dificultavam a navegação, prejudicando as taxas de conversão.
Atualizar o fluxo de checkout com novos componentes, alinhados ao guia de estilo atualizado, e conduzir testes A/B em pontos estratégicos do funil para validar a hipótese de que a modernização melhoraria a experiência do usuário e aumentaria as conversões.
Os testes compararam períodos com volumes de usuários similares, sem promoções ou datas sazonais relevantes nas academias.
+4% de vendas via aplicativo
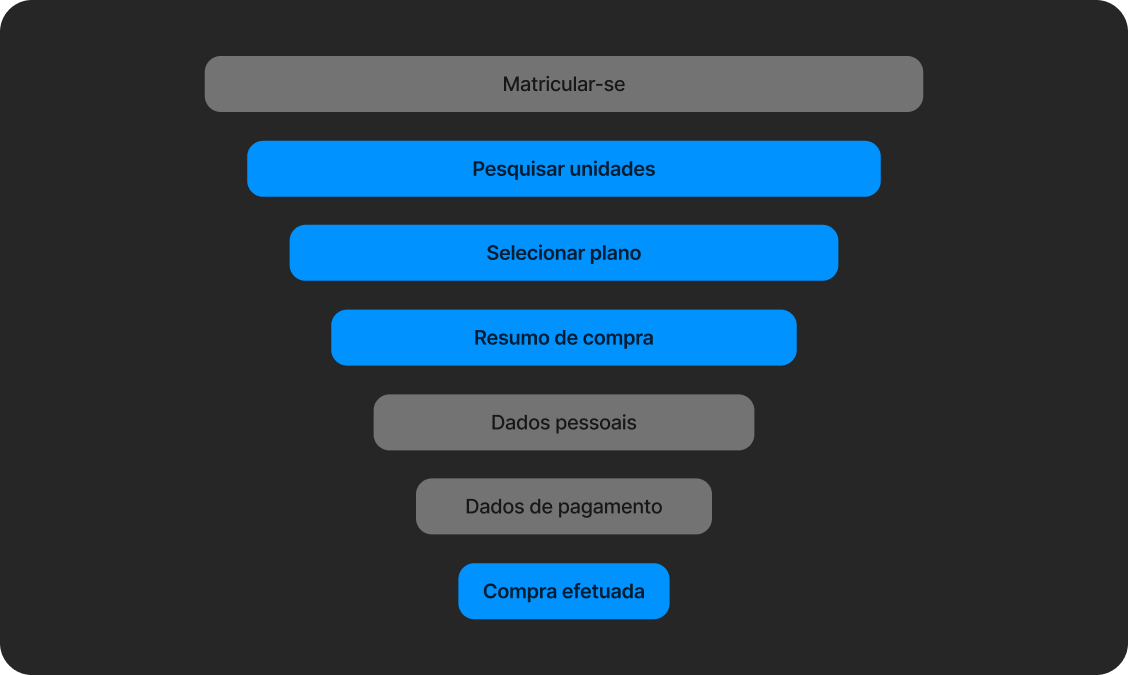
O fluxo de compra do usuário é composto por sete etapas, conforme ilustrado na imagem. Realizamos uma série de testes A/B em pontos estratégicos do funil, avaliando o impacto das melhorias na experiência do usuário e nas conversões. As etapas utilizadas nos testes estão destacadas em azul.

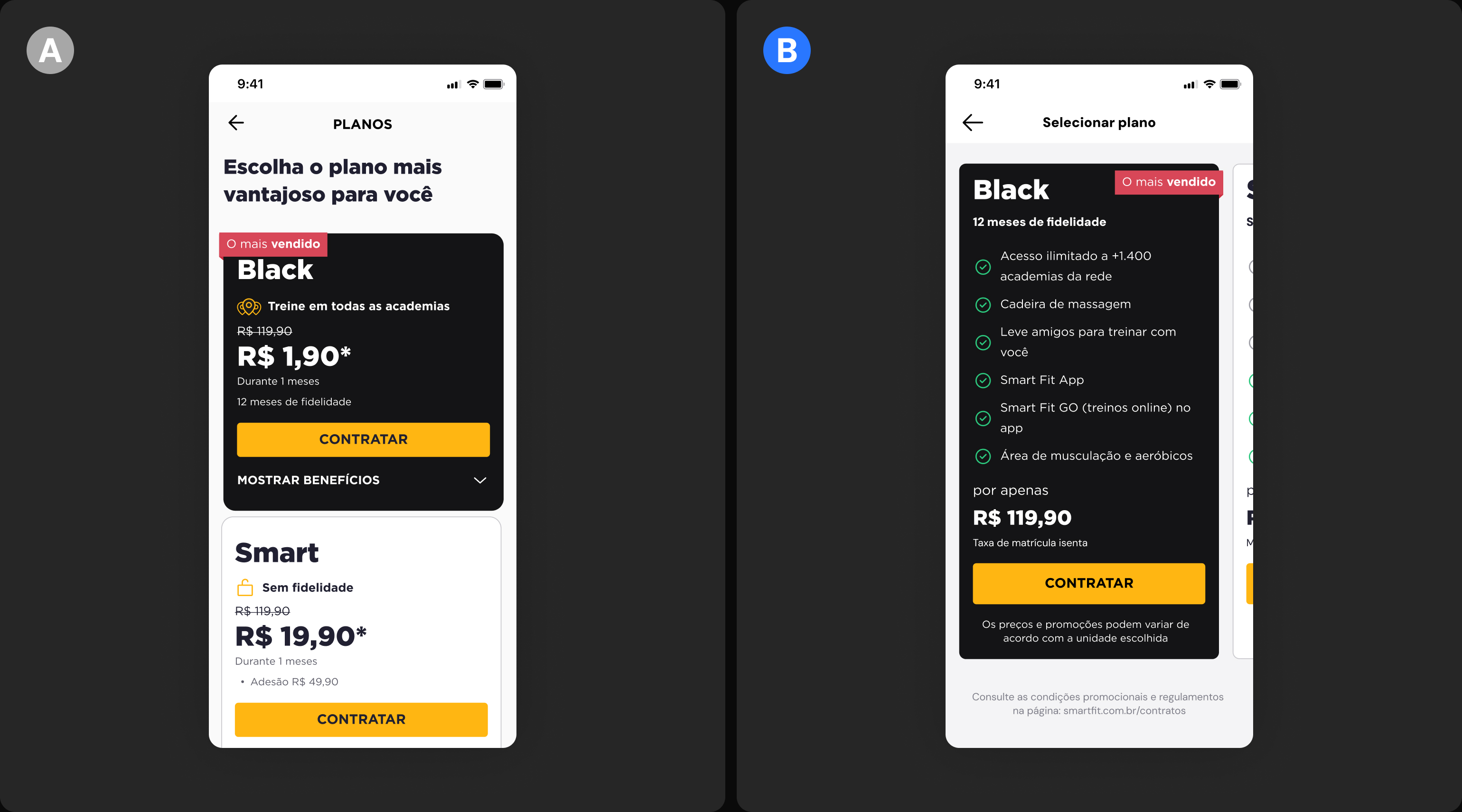
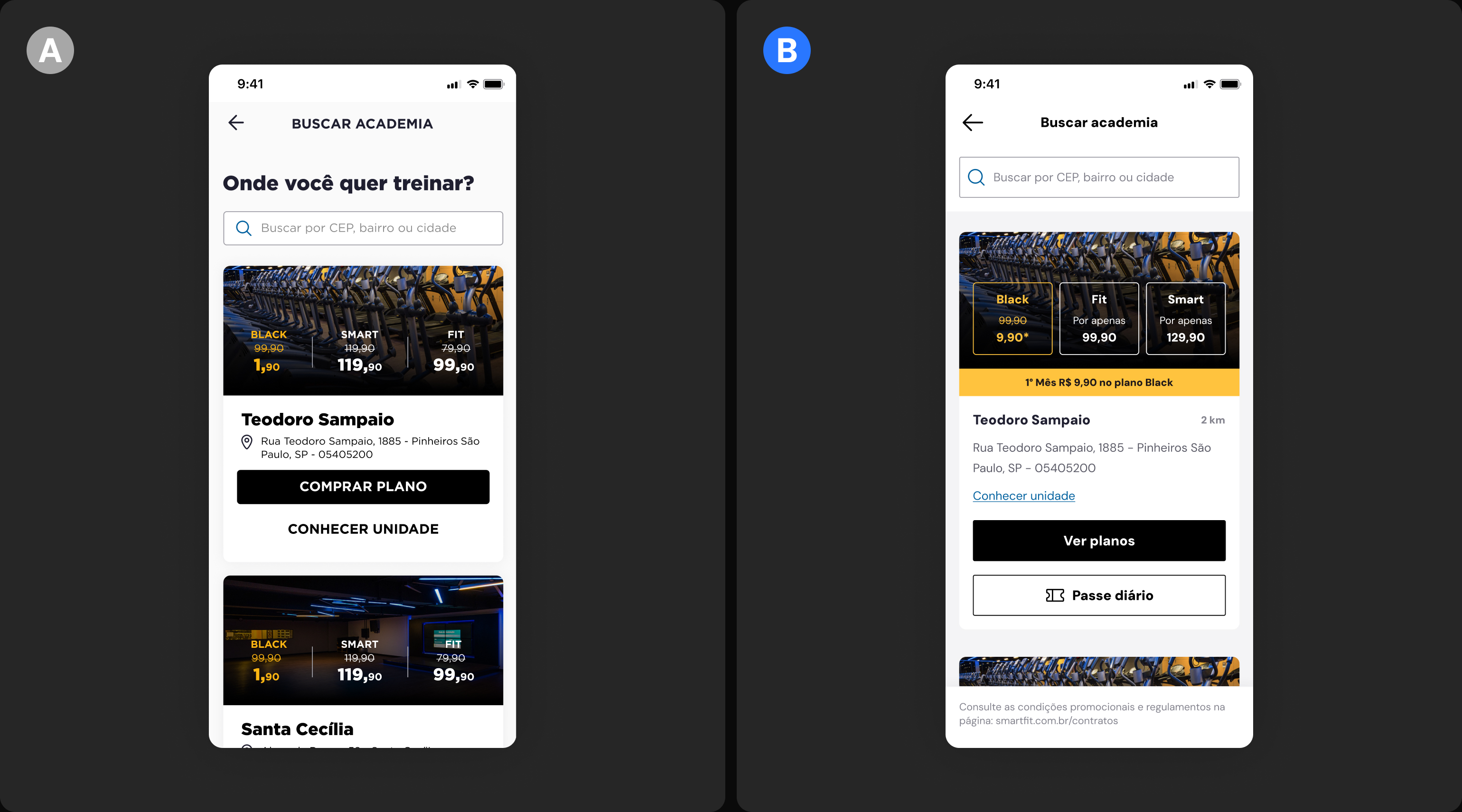
Organizar os cards dos planos horizontalmente pode facilitar a comparação entre eles. Além disso, elimina a necessidade de ocultar os benefícios dos planos. Esperava-se um aumento no número de usuários que avançam para a próxima etapa do funil.
+2% de aumento de usuários que prosseguiram ao próximo passo.

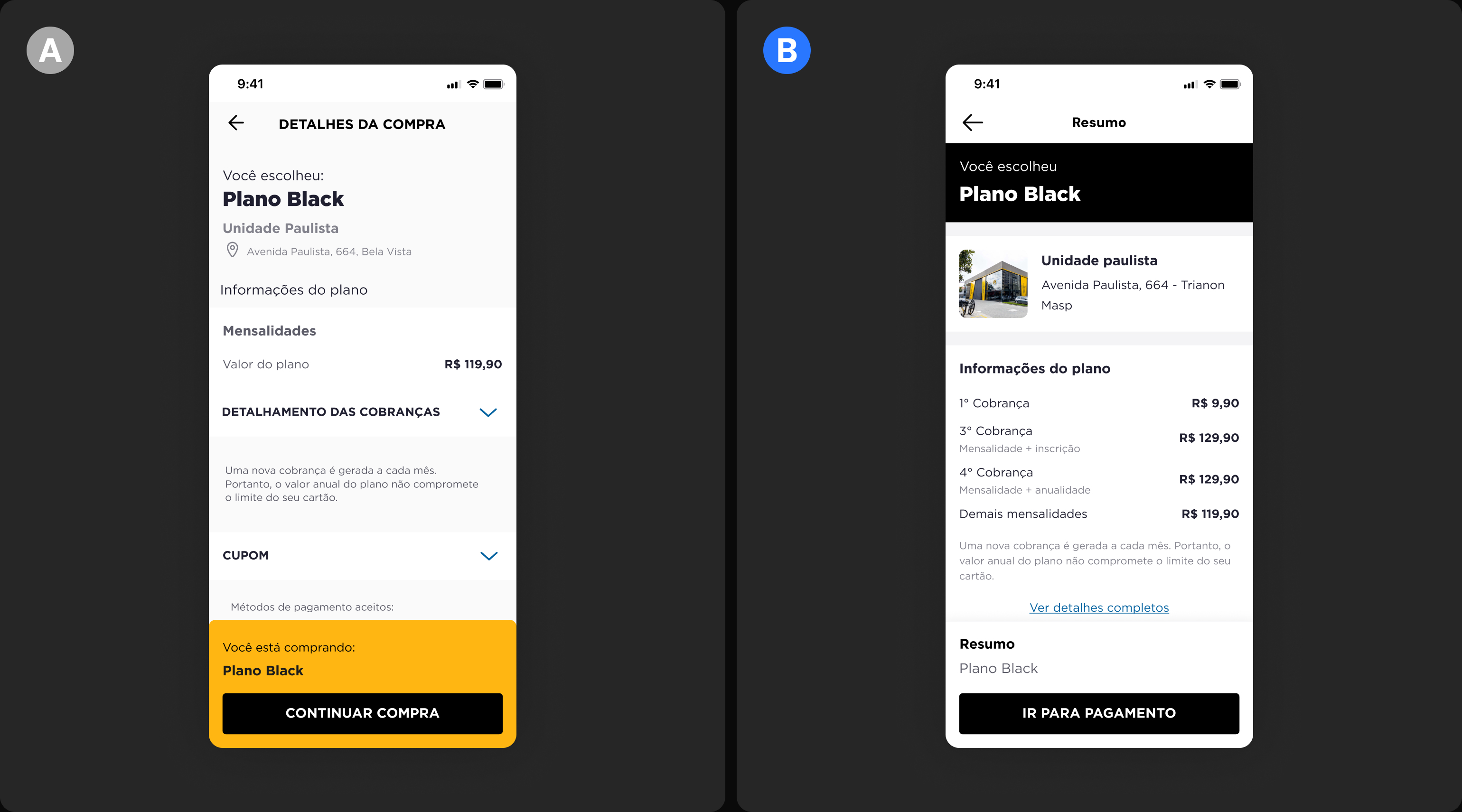
Repensar a organização desta tela, atentando-se às heurísticas de usabilidade, poderia, gerar benefícios significativos, como o aumento na conversão e a redução de chamados relacionados a dúvidas sobre o que foi contratado.
+4% de aumento de usuários que prosseguiram ao próximo passo.

Diferenciar os destaques dos botões pode incentivar os usuários a avançarem no funil, tornando o caminho mais direcionado e diminuindo a carga cognitiva de escolhas.
+6% de aumento de usuários que prosseguiram ao próximo passo.

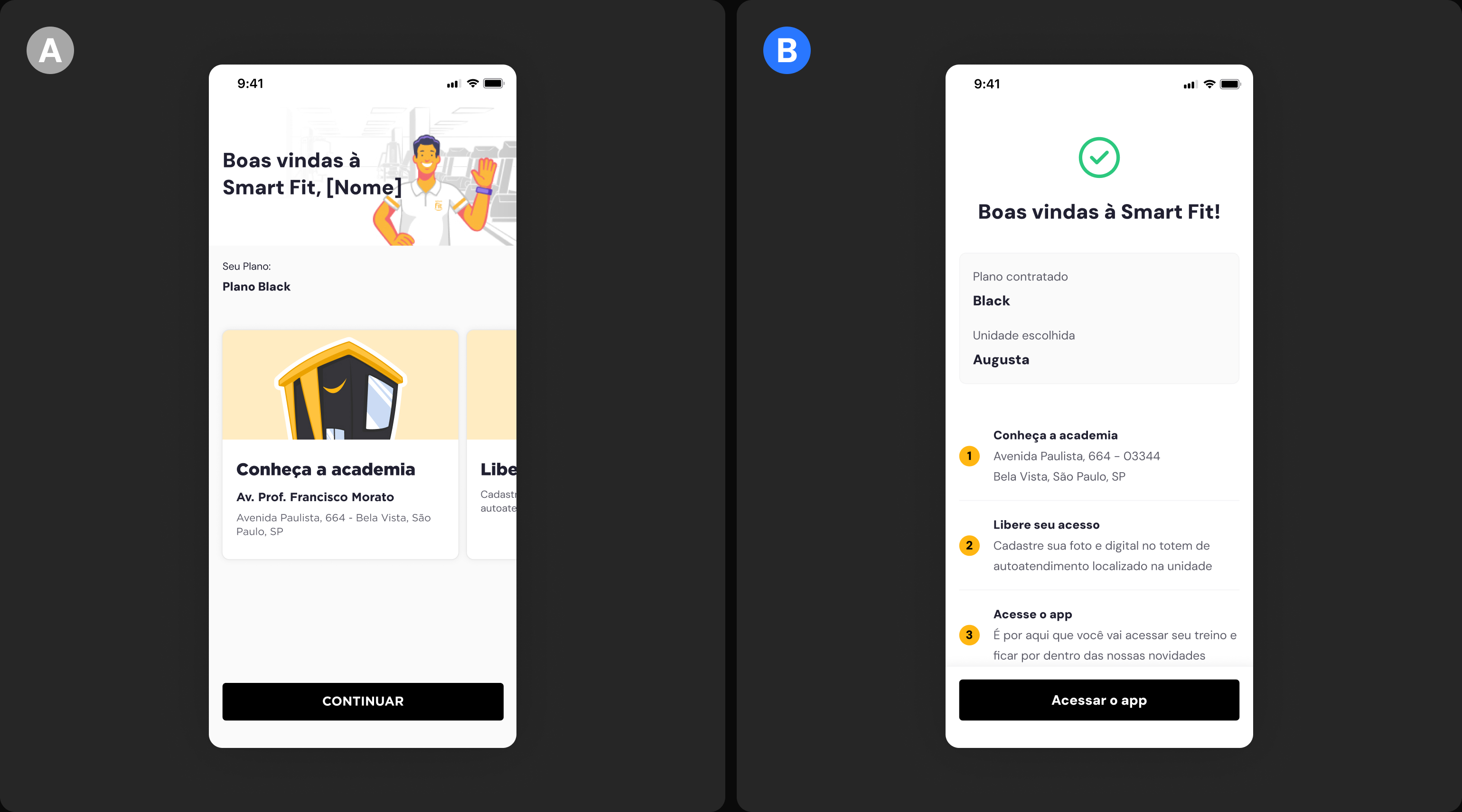
O intuito do teste nesta tela foi um pouco diferente. O foco aqui foi reduzir o número de ilustrações e destacar as instruções dos próximos passos, tornando-as mais evidentes para que não houvesse dúvidas sobre o que fazer em seguida.
Validação em progresso...